The slide deck said “Proprietary & Confidential” but I was assured by the presenters that I was welcome to blog about JackBe’s webinar on enterprise mashlets. They’ve done a number of webinars in the past that are available for replay, and also have several videos available at JackBe TV (which would be great if I were able to subscribe to it in iTunes)
Today’s presenters are Deepak Alur (VP Engineering) and Kishore Subramanian (“Chief Electrician”), and Deepak started by covering widgets and mashups, and how JackBe advanced those concepts to what they call mashlets: a platform for enterprise mashup widgets. We’re all inundated with widgets these days — everything from badges that we add to our website sidebars to our own customizable dashboard of widgets such as iGoogle — but many of the consumer-oriented widgets provide access to only a single source of information and allow a minimum of customization. They’re useful points of data visualization that can be easily assembled into a portal environment, but typically don’t interoperate and may be display-only. Enterprise widgets have to have a bit more than that: they need to live within the enterprise stack with respect to security, access to enterprise services and data, and proper IT management.
A mashup, on the other hand, integrates content from more than one source, but has often been too technical for a user to create. Mashups are gaining acceptance within enterprises, since they provide lightweight methods and platforms for creating situational applications that can be deployed quickly, with very little development effort.
There’s a number of reasons to consider widgets and mashups together, since they share a number of characteristics — using building blocks to quickly assemble new web applications — which drove JackBe to create mashlets. In their definition, mashlets are user-oriented micro-applications that are secure and governed for enterprise use, providing the visualization, or “face”, of a mashup to be embedded in a web page. Unlike simple widgets, they’re context-sensitive and dynamic, allowing multiple mashlets on a single page to interact. Comparing widgets and mashlets on a number of factors:
| Factors |
Widgets |
Mashlets |
| Consumer/Enterprise |
Consumer |
Both |
| Novelty/Business |
Depends |
Business |
| Display/Input |
Display |
Both |
| User/Programmer |
Programmer |
Both, governed |
| Visual/Non-Visual |
Visual |
Both |
| Client/Server side |
Client side |
Both |
| Web services/data |
Programmer |
Plug and play |
| Secure |
Depends |
Enterprise |
| Ability to embed |
Yes |
Enterprise |
| Managed |
No |
Enterprise |
| Shareable |
Ecosystem |
Enterprise |
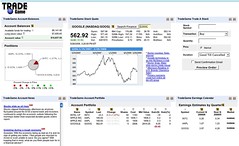
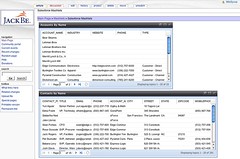
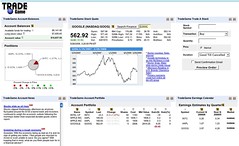
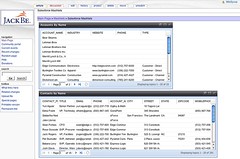
 We saw a number of quick demos of using the mashlets created in JackBe’s Presto platform. There’s some nice built-in features for the mashlets, for example, exposing the code to embed a mashlet within another page (much like what YouTube gives you to embed a video in a web page), and the code to embed it within a MediaWiki wiki, as well as allowing them to run as standalone pages. We saw an example of a stock trading page with multiple mashlets, where entering a trade in one mashlet caused data in the portfolio positions mashlets to update automatically.
We saw a number of quick demos of using the mashlets created in JackBe’s Presto platform. There’s some nice built-in features for the mashlets, for example, exposing the code to embed a mashlet within another page (much like what YouTube gives you to embed a video in a web page), and the code to embed it within a MediaWiki wiki, as well as allowing them to run as standalone pages. We saw an example of a stock trading page with multiple mashlets, where entering a trade in one mashlet caused data in the portfolio positions mashlets to update automatically.
Presto is compatible with portal standards, so can be embedded within a standards-based environment such as Oracle Portal, or in environments such as Netvibes and iGoogle.
 All of the early examples showed using mashlets that had been created by developers, but we then looked at what’s required to actually create a mashlet. This is done in their visual composition tool, Wires (hence the “Chief Electrician” title), where you can drag services onto the workspace and connect them up to create a mashup — visually, somewhat similar to Yahoo Pipes — and save the results as a service that can be published and made available for consumption. The services can be run at any point to check the output, making it easy to debug as you go along.
All of the early examples showed using mashlets that had been created by developers, but we then looked at what’s required to actually create a mashlet. This is done in their visual composition tool, Wires (hence the “Chief Electrician” title), where you can drag services onto the workspace and connect them up to create a mashup — visually, somewhat similar to Yahoo Pipes — and save the results as a service that can be published and made available for consumption. The services can be run at any point to check the output, making it easy to debug as you go along.  Once that’s done, a mashlet can be created from that mashup service by specifying the visualization form, e.g., a specific chart type, or a data grid. Like many über-techies, the JackBe guys casually stated that this could be done by “end users”. Um, I don’t think so. Or, at least, not most of the end users that I see in my day-to-day practice. But it is pretty easy for anyone with a bit of a technical background or inclination.
Once that’s done, a mashlet can be created from that mashup service by specifying the visualization form, e.g., a specific chart type, or a data grid. Like many über-techies, the JackBe guys casually stated that this could be done by “end users”. Um, I don’t think so. Or, at least, not most of the end users that I see in my day-to-day practice. But it is pretty easy for anyone with a bit of a technical background or inclination.
Presto appears to also act as a repository/directory for the mashup services and mashlets, serving these up to whatever pages are consuming them. Mashlets can be hosted on any web server, and once delivered to the browser, they live in the browser until the session ends, communicating with the mashup server via their PrestoConnect connector.
There’s a few key differentiators for JackBe’s Presto mashlets:
- Enterprise security for authentication and authorization
- Inter-mashlet publish/subscribe to allow mashlets to exchange information
- Consumption of a wide range of data and services sources
- UI framework independence
This was a full hour with not a lot of time for Q&A; I look forward to seeing more of this at the Enterprise 2.0 conference in Boston in a few weeks.